Node Html File Upload File Processing Without Package
Editor's note: This article was last updated 24 March 2022 to reflect updates to Node.js and the body-parser library.
Multer is a Node.js middleware for handling multipart/form-data that makes the otherwise painstaking process of uploading files in Node.js much easier. In this commodity, we'll learn the purpose of Multer in handling files in submitted forms. We'll also explore Multer by building a mini app with a frontend and backend to test uploading a file. Let's become started!
Table of contents
- Managing user inputs in forms
- Encoding and uploading forms with Multer
- Multer: an overview
- Building an app with Multer back up
- Creating our frontend
- Install and configure Multer
- Conclusion
Managing user inputs in forms
Web applications receive all different types of input from users, including text, graphical controls similar checkboxes or radio buttons, and files, like images, videos, and other media.
In forms, each of these inputs are submitted to a server that processes the inputs, uses them in some mode, perhaps saving them somewhere else, then gives the frontend a success or failed response.
When submitting forms that contain text inputs, the server, Node.js in our case, has less work to do. Using Express, you can easily grab all the inputs entered in the req.body object. Yet, submitting forms with files is a bit more complex because they crave more processing, which is where Multer comes in.
Encoding and uploading forms with Multer
All forms include an enctype attribute, which specifies how data should be encoded by the browser before sending it to the server. The default value is application/x-www-class-urlencoded, which supports alphanumeric data. The other encoding blazon is multipart/grade-information, which involves uploading files through forms.
There are two ways to upload forms with multipart/form-data encoding. The first is past using the enctype attribute:
<form activity='/upload_files' enctype='multipart/form-data'> ... </grade>
The code above sends the course-information to the /upload_files path of your application. The 2d is past using the FormData API. The FormData API allows usa to build a multipart/course-data form with primal-value pairs that tin be sent to the server. Here's how information technology'due south used:
const form = new FormData() course.append('name', "Dillion") class.append('image', <a file>) On sending such forms, it becomes the server's responsibleness to correctly parse the class and execute the last operation on the data.
Multer: an overview
Multer is a middleware designed to handle multipart/form-data in forms. It is like to the popular Node.js body-parser, which is built into Express middleware for form submissions. But, Multer differs in that it supports multipart data, but processing multipart/form-information forms.
Multer does the piece of work of trunk-parser by attaching the values of text fields in the req.torso object. Multer besides creates a new object for multiple files, eitherreq.file or req.files, which holds data nigh those files. From the file object, y'all tin pick whatever information is required to postal service the file to a media management API, like Cloudinary.
Now that nosotros understand the importance of Multer, we'll build a small sample app to show how a frontend app tin can send iii dissimilar files at one time in a form, and how Multer is able to procedure the files on the backend, making them bachelor for further use.
Building an app with Multer support
Nosotros'll showtime by building the frontend using vanilla HTML, CSS, and JavaScript. Of course, y'all can easily use whatever framework to follow along.
Creating our frontend
Offset, create a folder called file-upload-example, so create another folder chosen frontend inside. In the frontend binder, we'll have three standard files, alphabetize.html, styles.css, and script.js:
<!-- index.html --> <body> <div course="container"> <h1>File Upload</h1> <form id='course'> <div grade="input-group"> <label for='name'>Your proper noun</label> <input proper name='proper noun' id='name' placeholder="Enter your name" /> </div> <div class="input-group"> <label for='files'>Select files</characterization> <input id='files' blazon="file" multiple> </div> <button grade="submit-btn" type='submit'>Upload</push> </form> </div> <script src='./script.js'></script> </torso>
Notice that we've created a label and input for Your Name equally well as Select Files. We as well added an Upload push button.
Next, we'll add the CSS for styling:
/* style.css */ body { background-color: rgb(6, 26, 27); } * { box-sizing: border-box; } .container { max-width: 500px; margin: 60px machine; } .container h1 { text-align: center; colour: white; } form { background-color: white; padding: 30px; } form .input-group { margin-bottom: 15px; } grade label { display: block; margin-bottom: 10px; } form input { padding: 12px 20px; width: 100%; edge: 1px solid #ccc; } .submit-btn { width: 100%; border: none; groundwork: rgb(37, 83, iii); font-size: 18px; colour: white; edge-radius: 3px; padding: 20px; text-align: center; } Below is a screenshot of the webpage so far:

As you lot can see, the class we created takes two inputs, proper name and files. The multiple attribute specified in the files input enables us to select multiple files.
Next, we'll ship the form to the server using the code below:
// script.js const form = certificate.getElementById("form"); course.addEventListener("submit", submitForm); function submitForm(e) { e.preventDefault(); const name = document.getElementById("name"); const files = document.getElementById("files"); const formData = new FormData(); formData.append("proper noun", name.value); for(let i =0; i < files.files.length; i++) { formData.append("files", files.files[i]); } fetch("http://localhost:5000/upload_files", { method: 'Mail', body: formData, headers: { "Content-Type": "multipart/course-information" } }) .and so((res) => console.log(res)) .take hold of((err) => ("Error occured", err)); } In that location are several of import things that must happen when we employ script.js. Starting time, we get the form element from the DOM and add a submit event to it. Upon submitting, nosotros use preventDefaultto prevent the default activity that the browser would have when a grade is submitted, which would ordinarily exist redirecting to the value of the action attribute. Side by side, nosotros go the proper noun and files input element from the DOM and createformData.
From here, nosotros'll append the value of the proper noun input using a key of name to the formData. Then, nosotros dynamically add the multiple files nosotros selected to the formData using a key of files.
Notation: if we're only concerned with a single file, nosotros can append
files.files[0].
Finally, we'll add a POST request to http://localhost:5000/upload_files, which is the API on the backend that we'll build in the next section.
Setting up the server
For our demo, we'll build our backend using Node.js and Express. We'll set up a simple API in upload_files and commencement our server on localhost:5000. The API will receive a Post asking that contains the inputs from the submitted form.
To use Node.js for our server, nosotros'll need to set up a basic Node.js project. In the root directory of the project in the terminal at file-upload-example, run the following lawmaking:
npm init -y
The command above creates a bones packet.json with some information about your app. Next, we'll install the required dependency, which for our purposes is Limited:
npm i express
Next, create a server.js file and add the following code:
// server.js const limited = require("express"); const app = express(); app.use(express.json()); app.use(express.urlencoded({ extended: truthful })); app.postal service("/upload_files", uploadFiles); function uploadFiles(req, res) { console.log(req.body); } app.heed(5000, () => { panel.log(`Server started...`); }); Express contains the bodyParser object, which is a middleware for populating req.body with the submitted inputs on a form. Calling app.use(express.json()) executes the middleware on every request made to our server.
The API is prepare with app.post('/upload_files', uploadFiles). uploadFiles is the API controller. As seen to a higher place, nosotros are only logging out req.body, which should be populated by epxress.json(). We'll test this out in the example beneath.
Running torso-parser in Express
In your last, run node server to start the server. If done correctly, you'll come across the following in your final:

You tin can now open your frontend app in your browser. Fill up in both inputs in the frontend, the name and files, so click submit. On your backend, y'all should see the following:

The code in the epitome above means that the req.trunk object is empty, which is to be expected. If you'll recall, torso-parser doesn't support multipart data. Instead, we'll use Multer to parse the form.
Install and configure Multer
Install Multer by running the post-obit command in your terminal:
npm i multer
To configure Multer, add the post-obit to the top of server.js:
const multer = crave("multer"); const upload = multer({ dest: "uploads/" }); ... Although Multer has many other configuration options, we're only interested in thedest belongings for our project, which specifies the directory where Multer will save the encoded files.
Next, we'll use Multer to intercept incoming requests on our API and parse the inputs to make them available on the req object:
app.post("/upload_files", upload.array("files"), uploadFiles); function uploadFiles(req, res) { console.log(req.body); console.log(req.files); res.json({ bulletin: "Successfully uploaded files" }); } To handle multiple files, use upload.array. For a single file, use upload.single. Note that the files argument depends on the proper name of the input specified in formData.
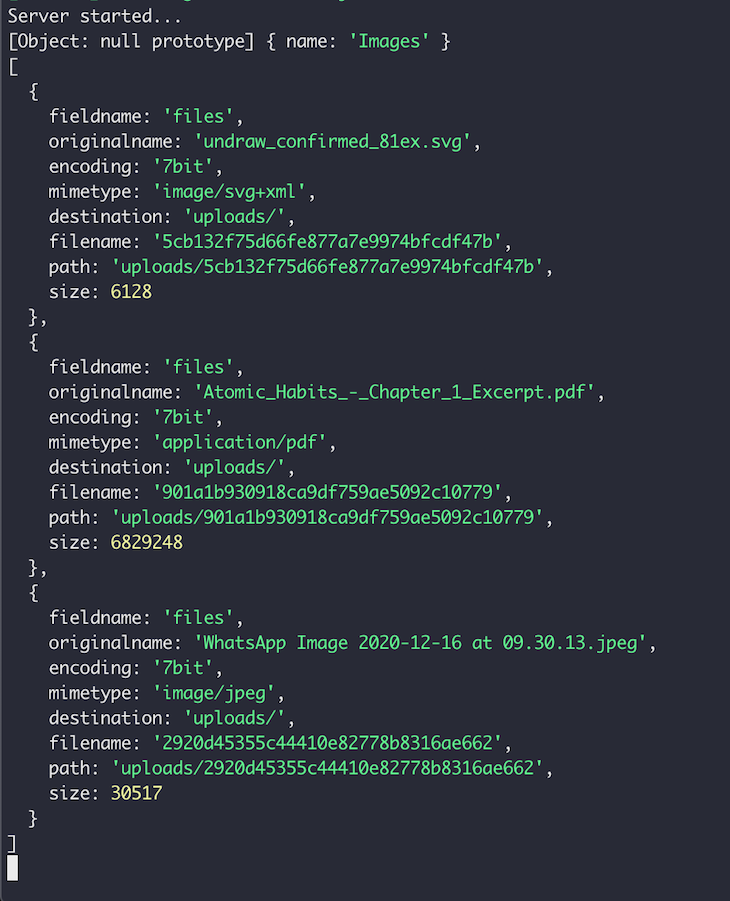
Multer will add together the text inputs to req.body and add the files sent to the req.files array. To come across this at piece of work in the terminal, enter text and select multiple images on the frontend, and so submit and bank check the logged results in your terminal.
As you can see in the example below, I entered Images in the text input and selected a PDF, an SVG, and a JPEG file. Below is a screenshot of the logged event:

For reference, if you desire to upload to a storage service like Cloudinary, you will have have to send the file directly from the uploads binder. The path property shows the path to the file.
Conclusion
For text inputs alone, the bodyParser object used inside of Express is enough to parse those inputs. They make the inputs available as a primal value pair in the req.body object. Multer comes in handy when forms contain multipart data that includes text inputs and files, which the body-parser library cannot handle.
With Multer, you can handle unmarried or multiple files in addition to text inputs sent through a course. Remember that you should only apply Multer when you're sending files through forms, considering Multer cannot handle any class that isn't multipart.
In this article, we've seen a brief of class submissions, the benefits of body parsers on the server and the role that Multer plays in treatment form inputs. We likewise built a small-scale application using Node.js and Multer to see a file upload procedure.
For the next steps, you can look at uploading to Cloudinary from your server using the Upload API Reference. I promise you lot enjoyed this article! Happy coding!
200'south only  Monitor failed and deadening network requests in production
Monitor failed and deadening network requests in production
Deploying a Node-based web app or website is the easy part. Making sure your Node instance continues to serve resources to your app is where things go tougher. If you're interested in ensuring requests to the backend or third party services are successful, try LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is like a DVR for spider web and mobile apps, recording literally everything that happens while a user interacts with your app. Instead of guessing why problems happen, you can aggregate and report on problematic network requests to chop-chop empathize the root cause.
LogRocket instruments your app to record baseline functioning timings such as page load time, fourth dimension to first byte, slow network requests, and besides logs Redux, NgRx, and Vuex actions/country. Get-go monitoring for complimentary.
Source: https://blog.logrocket.com/multer-nodejs-express-upload-file/
0 Response to "Node Html File Upload File Processing Without Package"
Post a Comment